In today’s digital landscape, websites are constantly looking for innovative ideas to engage their website visitors and make their content more impressive. One such technique is using carousels or sliders to showcase images, videos, and other media. Among the various carousel solutions available on the internet. Owl Carousel Slider has gained significant popularity due to its versatility and ease to use.
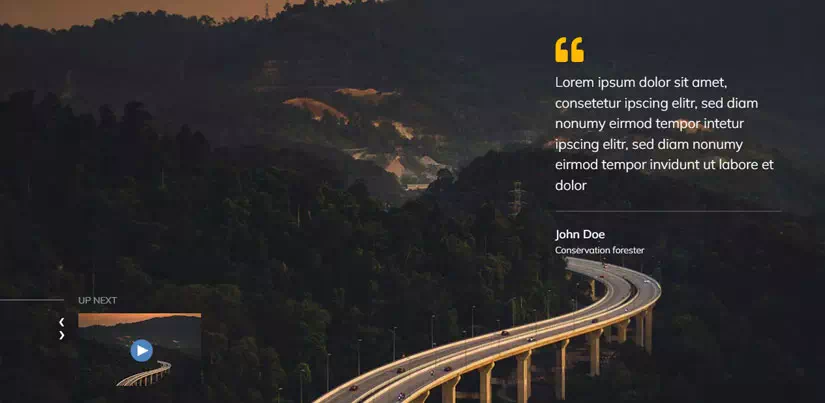
In this article, we will learn how to create a creative Owl Carousel slider with a video popup. That design will take your website’s user experience to the next level.
Setting Up Owl Carousel
Include the necessary CSS files in the <head> section of your HTML document.
<link rel="stylesheet preload" href="css/bootstrap.min.css" as="style" type="text/css" />
<link rel="stylesheet preload" href="css/owl.carousel.min.css" as="style" type="text/css" />
<link rel="stylesheet preload" href="css/owl.theme.default.min.css" as="style" type="text/css" />
<link rel="stylesheet preload" href="css/home.css" as="style" type="text/css" />Create a container element where you want the carousel to appear.
<section class="leader position-relative">
<div class="owl-carousel owl-theme leaderSlider">
<div class="item position-relative">
<img data-src="images/skyscraper-1.webp" alt="John Doe" class="img-fluid owl-lazy" />
<div class="contentArea position-absolute">
<div class="leaderVideo">
<figure class="position-relative d-flex w-100 activeVideo" data-bs-toggle="modal"
data-bs-target="#staticBackdrop" data-video-url="video-1"> <img data-src="images/video-thumbanil.webp"
alt="John Doe" class="owl-lazy w-auto" />
<img data-src="images/play-icon.webp" alt="play" class="owl-lazy w-auto position-absolute" width="34"
height="34" />
</figure>
</div>
<div class="leaderContent">
<img data-src="images/quote-left.svg" alt="quote" class="owl-lazy w-auto" width="43" height="38" />
<p>Lorem ipsum dolor sit amet, consetetur ipscing elitr, sed diam nonumy eirmod tempor intetur ipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolor</p>
<h3>John Doe</h3>
<span>Conservation forester</span>
</div>
</div>
</div>
<div class="item position-relative">
<img data-src="images/skyscraper-2.webp" alt="John Doe" class="img-fluid owl-lazy" />
<div class="contentArea position-absolute">
<div class="leaderVideo">
<figure class="position-relative d-flex w-100 activeVideo" data-bs-toggle="modal"
data-bs-target="#staticBackdrop" data-video-url="video-2"> <img data-src="images/video-thumbanil-2.webp"
alt="John Doe" class="owl-lazy w-auto" />
<img data-src="images/play-icon.webp" alt="play" class="owl-lazy w-auto position-absolute" width="34"
height="34" />
</figure>
</div>
<div class="leaderContent">
<img data-src="images/quote-left.svg" alt="quote" class="owl-lazy w-auto" width="43" height="38" />
<p>Lorem ipsum dolor sit amet, consetetur ipscing elitr, sed diam nonumy eirmod tempor intetur ipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et dolor</p>
<h3>John Doe</h3> <span>Conservation forester</span>
</div>
</div>
</div>
</div>
</section>Add bootstrap model to display video in popup
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Modal title</h5> <button type="button" class="btn-close"
data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body"> <video width="100%" height="400" controls="controls" id="videoLoad">
<source src="v-1.mp3" type="video/mp4" id="VideoURLInt" />
</video> </div>
<div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Understood</button> </div>
</div>
</div>
</div>Include the necessary JS files before the closing </body> tag of your HTML document.
<script src="js/jquery-3.6.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/owl.carousel.min.js">
</script> <script src="js/script.js"></script>Update the video path in the script.js file
$(".activeVideo").click(function () {
let hostName = location.hostname;
let protoCol = location.protocol + "//";
let videoPath = "//D:/practice/Good%20Earth%20Owl%20Slider/video/";
let videoName = $(this).data("video-url"); let videoFormat = ".mp4";
let URL = protoCol + hostName + videoPath + videoName + videoFormat; console.log(URL);
$("#VideoURLInt").attr("src", URL); $("#videoLoad")[0].load(); $("#videoLoad").trigger("play");
});Download the full project Download Source Code
We are providing technical SEO services at a cheap price.