Sometimes, developers get frustrated with First Contentful Paint (FCP) issues. They often struggle to understand how to eliminate render-blocking resources in WordPress without a plugin. Even then, eliminating render-blocking resources even than an important step in optimizing web performance. It’s one of the most frequent recommendations made by Google’s PageSpeed Insights.
In this article, you will explore the best solution for eliminate render-blocking resources CSS and JavaScript. We need to understand render-blocking resources before starting.
What are Render Blocking Resources?
When we analyze our website with Google Page Speed Insights tool it will show CSS and JS files under Render Blocking Resources. These resources are files that the browser read, download, parse and execute before doing anything else, including rendering.
Google page speed insights show only two types of render blocking resources after analyze any website.
- If we forget to add a preload or media attribute that matches the user’s device, a stylesheet is called render-blocking resources.
- If the browser finds Script tags placed in the website head section without a defer or async attribute it is called render-blocking resources.
These blocking resources are impacts on your web page load speed. As the best website designing agency and best SEO agency we follow this recommendation by Google. You lose your visitors when your website has a slow loading speed.
Steps to Eliminate Render Blocking in WordPress
There are several ways to eliminate render blocking in WordPress with the help of plugins. We can find various free plugins on the internet to improve website loading speed. Plugins include more URLs while improving website loading speed, which is not successful in many cases. In this article, we posted a simple and successful PHP code to eliminate render blocking in WordPress without plugin.
As we know, two types of render-blocking resources can slow down a website’s speed. Let’s start by discussing stylesheet render-blocking resources in WordPress.
How to Eliminate Render-Blocking Resources From CSS
When the browser doesn’t find a media attribute or a preload attribute within the <link> tag for CSS files, those CSS files become render-blocking resources for the browser. So we need to add media or preload attribute in the style tag.
It is very confusing how to add preload attribute in the <link> tag. But it is not rocket science it is easy to add in <link> tag. The preload attribute does not load the CSS file only after the page has fully loaded, it starts loading the CSS file early to ensure it’s available when needed, without blocking the initial rendering of the page.
<link rel='stylesheet preload' as='style' rel='style.css' />
Most developers are familiar with the media attribute, but they sometimes overlook its significance. The media attribute specifies the media or device for which the CSS is optimized. It is simple to place in <link> tag:
<link rel='stylesheet' media='print' rel='style.css' />
These two examples of the <link> tag can help eliminate render-blocking of styles and enhance website loading speed. Using the preload attribute is a best practice to avoid render-blocking.
How to add preload with CSS without plugin in WordPress?
Adding preload with CSS in WordPress without a plugin is a simple step. WordPress typically includes an ID in the tag for stylesheets. You need to identify that ID to add the preload attribute to the style.
Steps for adding prealod in WordPress style
Step 1: Open function.php of your WordPress theme

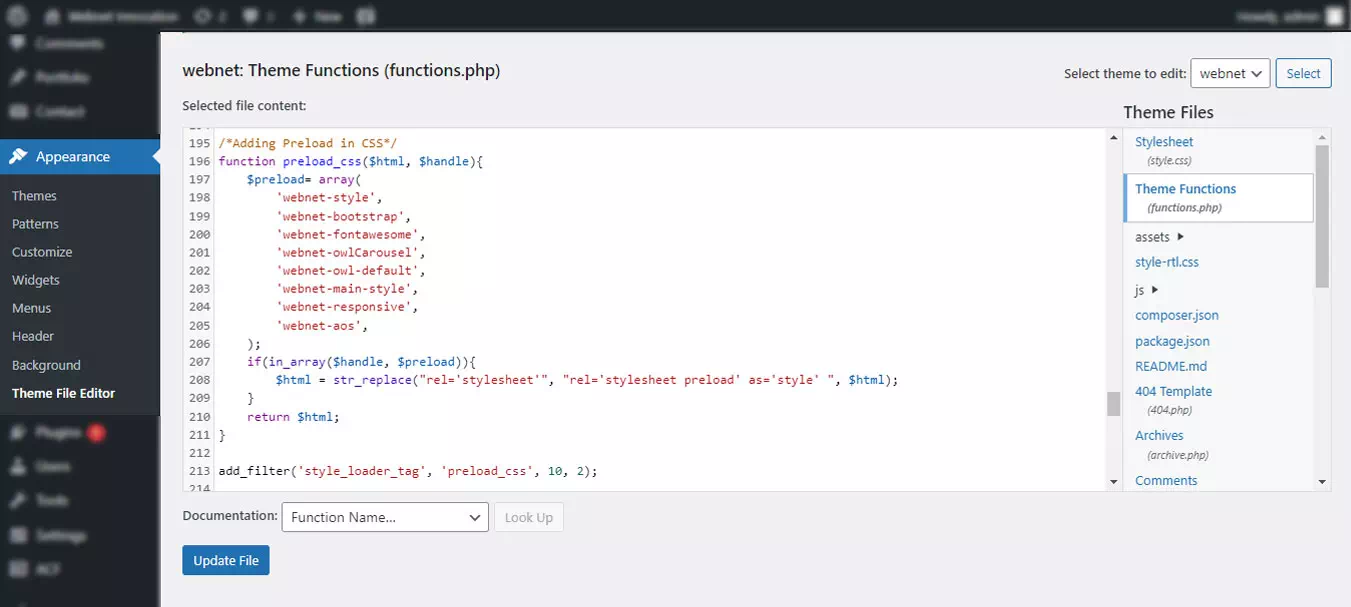
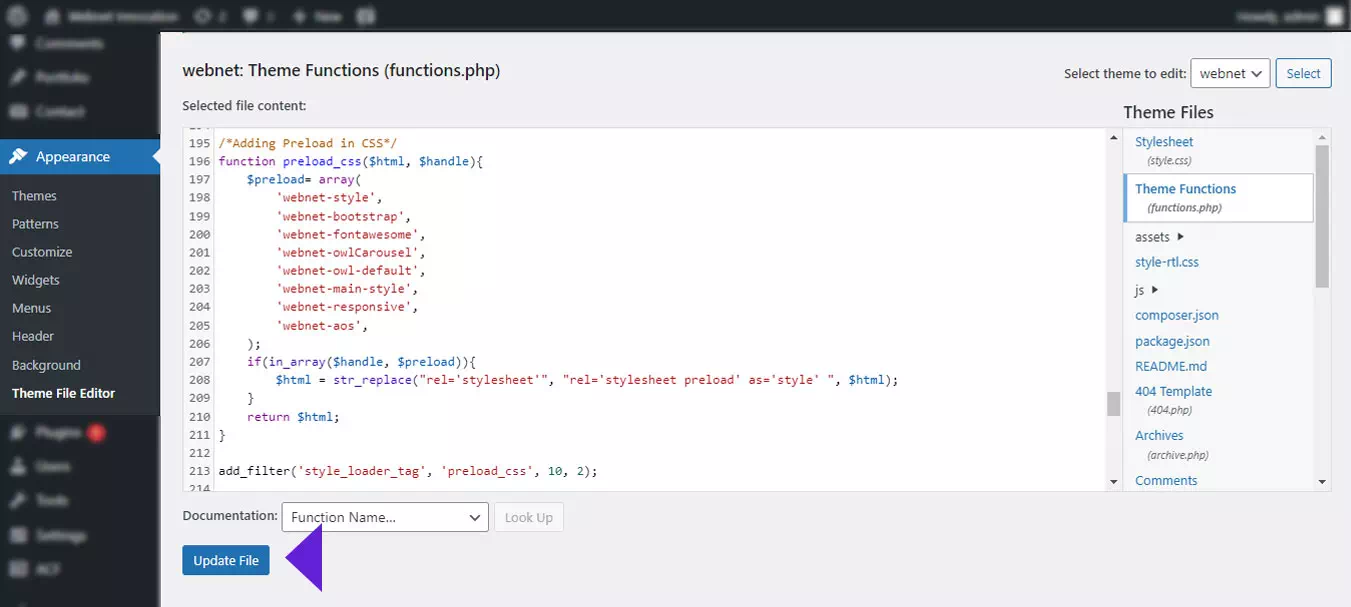
Step 2: Add the below mentioned PHP function in the file and replace the ID’s name with your WordPress ID’s
/*Adding Preload in CSS*/
function preload_css($html, $handle){
$preload= array(
'webnet-style'
'webnet-bootstrap',
'webnet-fontawesome',
'webnet-owlCarousel',
'webnet-owl-default',
'webnet-main-style',
'webnet-responsive',
'webnet-aos',
);
if(in_array($handle, $preload)){
$html = str_replace("rel='stylesheet'", "rel='stylesheet preload' as='style' ", $html);
}
return $html;
}
add_filter('style_loader_tag', 'preload_css', 10, 2);

Step 3: Save or update the file after adding the code

After following the steps, you will see the preload attribute added to the stylesheet in the <link> tag.
How to Eliminate Render Blocking JavaScript Resources
JavaScript is an essential resource for handling animations and various events. It’s playing a key role in making a website more engaging and interactive. The use of scripts for making websites more attractive, it’s the main cause of slow and unresponsive pages.
Placing JavaScript in the <head> section can significantly impact a website’s load speed. We recommend placing all scripts before closing </body> tag.
JavaScript is a render blocking resources for the browser without defer attribute in <script> tag. The <script> tag needed to add defer attribute to eliminate render blocking JavaScript resources. The defer attribute in a <script> tag instructs the browser to execute the script file only after the entire HTML document has been completely rendered.
So let’s start with how to add defer attribute in <script> tag without plugin in WordPress. Here are the three simpler steps to add defer:
Step 1: Identify the ID to add the defer attribute to the <script> tag

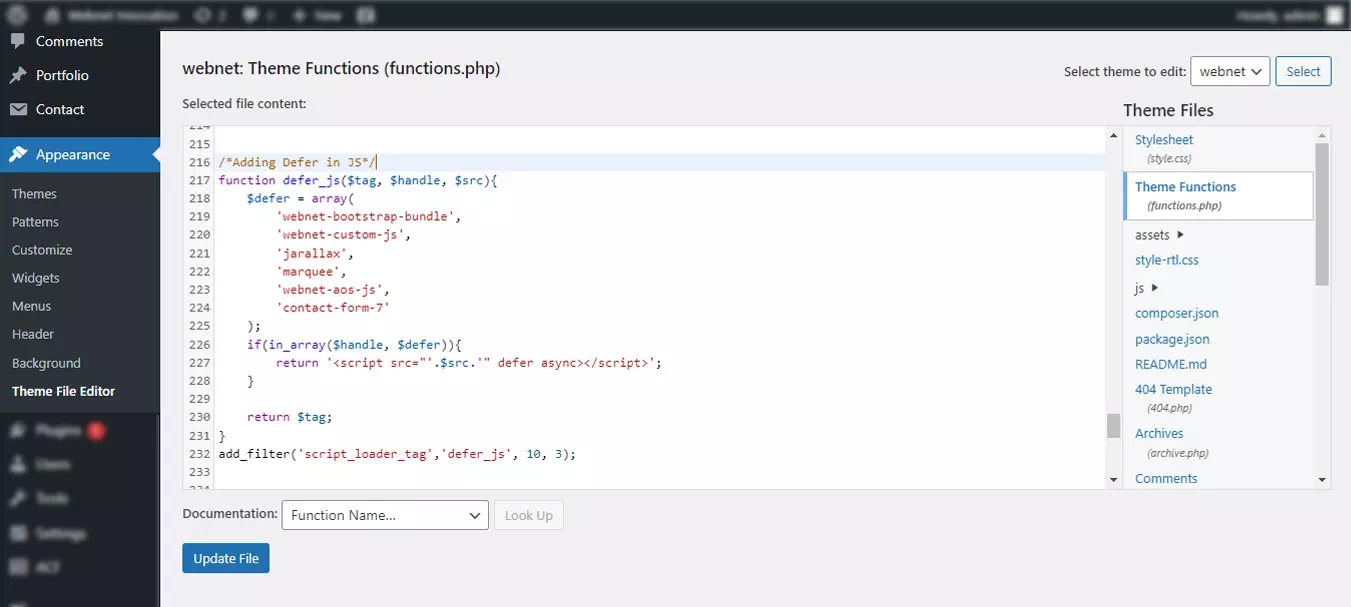
Step 2: Add the below mentioned code in the file and replace the ID’s name with your WordPress ID’s
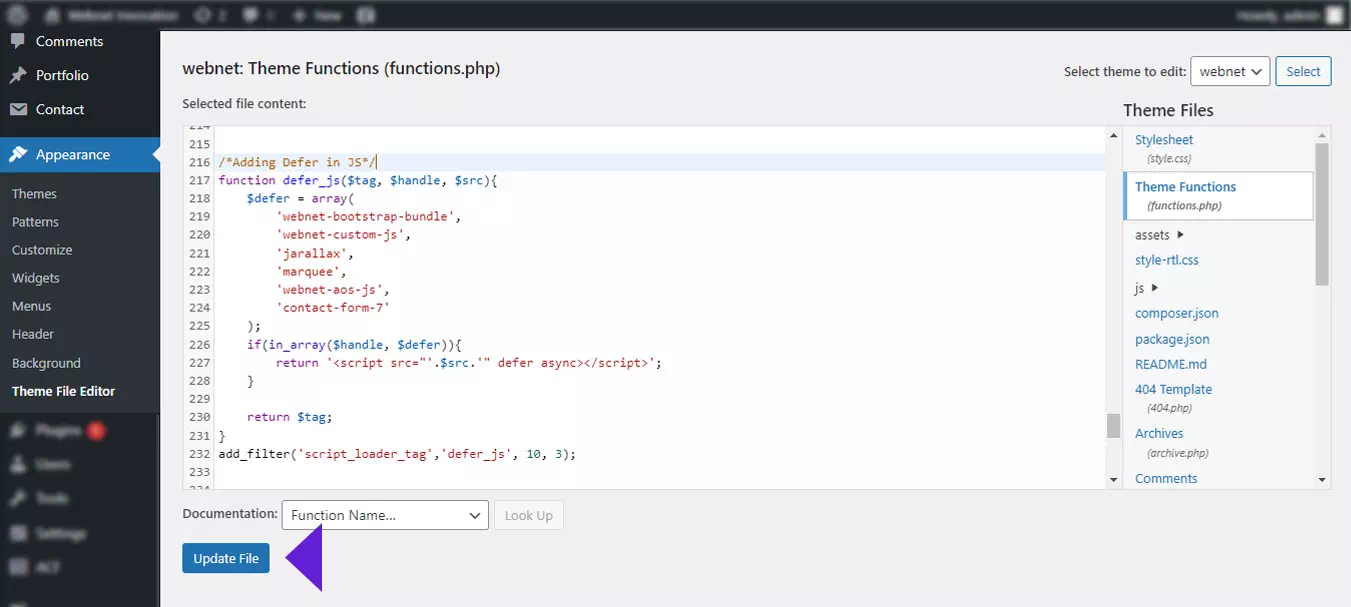
/*Adding Defer in JS*/
function defer_js($tag, $handle, $src){
$defer = array(
'webnet-bootstrap-bundle',
'webnet-custom-js',
'jarallax',
'marquee',
'webnet-aos-js',
'contact-form-7',
'wp-i18n'
);
if(in_array($handle, $defer)){
return '<script src="'.$src.'" defer async></script>';
}
return $tag;
}
add_filter('script_loader_tag','defer_js', 10, 3);
Step 3: Save the file after adding the code

You can see the defer attribute in the <script> tag after including the PHP code in your theme function.php file. You have to check all functions are working after adding defer in <script>.
We hope these PHP functions work well in your WordPress theme and provide an effective solution to eliminate render-blocking resources in WordPress without a plugin.

